Wanneer u een bericht of pagina aanmaakt of bewerkt kunt u de tekst opmaken met gebruik van de Wysiwyg (What you see is what you get) Editor of u kunt in HTML-code werken, in WordPress heet dit tabje Tekst. U kunt kiezen tussen deze twee manieren van opmaken via de volgende tabs:

Deze staan in de rechterbovenhoek van het bericht of pagina bewerkscherm.
Let op: U kunt gewoon switchen tussen beide hierboven genoemde opmaak-manieren. WordPress zal wel uw voorkeur onthouden. Dus als u op ‘Tekst’ geklikt hebt en dan het bericht of de pagina verlaat zal WordPress de volgende keer dat u een bericht of pagina opent weer de Tekst-editor openen. Uiteraard kunt u op dat moment gewoon switchen naar de Wysiwyg-editor.
Dikgedrukt, Schuingedrukt en Doorstreept
Met deze knoppen kunt u een tekst dikgedrukt of schuingedrukt of doorstreept maken.
- Selecteer de bestaande tekst met de muis, en klik op een van deze knoppen.
- Wilt u deze stijl verwijderen? Dan selecteert u de tekst, en drukt u nogmaals op deze knop.
Opsomminglijsten
Met deze knop kunt u een lijst maken met opsommingtekens ervoor. U kunt kiezen standaard ronde zwarte bullits of voor een genummerde opsomming.
U kunt dit op twee manieren in uw bericht of pagina maken:
- Druk eerst op deze knop en typ dan uw tekst. Vervolgens drukt u de Enter knop in en typt u de tweede regel uit uw opsomming. Als u klaar bent drukt u weer op de opsommingknop.
- Of u selecteert de bestaande tekst met de muis. En drukt daarna op de opsommingknop. Mogelijk ontstaat er alleen bij de eerste een opsommingteken en moet u na elke regel op enter drukken.
- Wilt u deze stijl verwijderen? Dan selecteert u eerst de tekst, en klikt u weer op de opsommingknop.
Tekst uitlijnen

U kunt met deze knop de tekst uitlijnen (links, gecentreerd, rechts), hij staat standaard op links.
- Selecteert de bestaande tekst met de muis, en klik op deze knop.
- Wilt u deze stijl weer verwijderen? Dan selecteert u de tekst, en drukt u nogmaals op deze knop.
Inspringingen

U kunt tekst(delen) extra laten opvallen door ze extra te laten inspringen. Selecteer dan eerst de tekst die u wilt laten inspringen en druk op
Link maken

Via deze knop is het mogelijk om een link te maken naar een bestaande pagina of bericht binnen de eigen website of een link naar een externe website.
Link maken naar pagina/bericht op eigen website
- Selecteer de tekst die een link moet worden.
- Klik op de button (met de schakel)
- Klik op het tandwiel icoontje voor meer link instellingen
- Vul een titel in voor de link, dit is belangrijk voor de gebruiksvriendelijkheid. Is het bijvoorbeeld een link naar de contactpagina, vul dan als titel in: “Neem contact met ons op”.
- Zet het vinkje voor Open link in een nieuw venster/tab niet aan als het om een link binnen uw eigen website gaat.
- Selecteer onderin dat scherm de pagina waar u naar toe wilt linken door te klikken op
- “Of link naar bestaand bericht of pagina”.
- U kunt daar ook de zoekfunctie gebruiken om te zoeken op titel;

Een link maken naar een andere website?
Voer dan stap 1 en 2 van hierboven uit. Bij URL moet de link naar de andere website worden opgegeven. Bijvoorbeeld http:// (is al ingevuld) www.acceptatie.mixcom.nl. Vul ook hier een titel in. Bijvoorbeeld: “Link naar de website van MixCom” en zet het vinkje bij ‘Open link in een nieuw venster/tab’ wel aan.
Link naar een bestand
Misschien wilt u een pdf ter download aanbieden. Ook dat is mogelijk in WordPress.
1) Wanneer het een bestand is dat in uw Mediabibliotheek staat opgeslagen, ga dan naar de Mediabibliotheek en klik op het bestand waarnaar u een link wilt maken. In het blokje “Opslaan” aan de rechterkant is namelijk de rechtstreekse link te vinden van dit bestand.
2) Dubbelklik op die link en kopieer deze door ctrl + c in te drukken of door rechtermuisknop op deze geselecteerde link te doen en dan te kiezen voor kopiëren.
3) Ga terug naar het bericht of de pagina waarin u een link naar dit bestand wilt maken en selecteer het stukje tekst waarop bezoekers moeten klikken om het bestand te openen/downloaden.
4) klik daarna op het ‘link invoegen’ knopje:
5) Plak dan in het URL veld de link die u net gekopieerd heeft via ctrl + v of rechtermuisknop plakken.
Let op: zet het vinkje bij ‘Open link in een nieuw venster/tab’ wél aan!
6) Wanneer het een link is naar een extern bestand, kopieert u ook eerst die rechtstreekse URL (bijvoorbeeld: http://www.mixcom.nl/bestanden/voorbeeldbestand.pdf) en plakt deze dan in het URL veld zoals in de afbeelding hierboven zichtbaar is.
Link naar een e-mailadres
Indien u een link wilt plaatsen waardoor bezoekers gemakkelijk een e-mail kunnen sturen via hun eigen e-mailprogramma selecteert u eerst het stukje tekst waarop bezoekers moeten klikken.
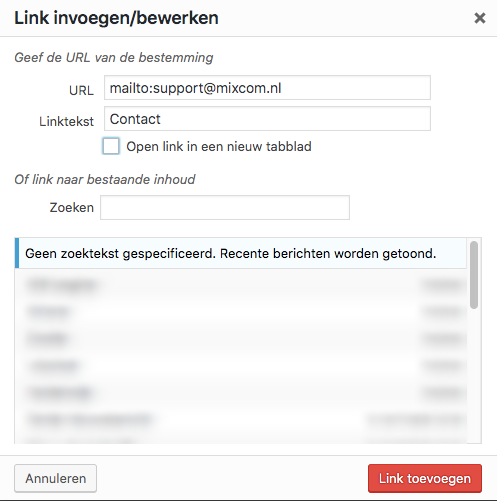
Klik daarna op het ‘link invoegen’ knopje:
In het URL veld staat al standaard ingevuld http://
Dit haalt u weg en maakt er van: mailto:
En direct daarna vult u het gewenste e-mailadres in, zie de afbeelding hieronder:

Let op: Dit werkt alleen wanneer bezoekers een e-mailprogramma op hun computer hebben.
Let op: zet het vinkje bij ‘Open link in een nieuw venster/tab’ hier niet aan!
Media toevoegen

Boven de opmaak-editor staat de knop
Hiermee is het mogelijk om mediabestanden toe te voegen in uw bericht of pagina. Dit kan bijvoorbeeld een afbeelding, foto Word/Pdf-bestand zijn.
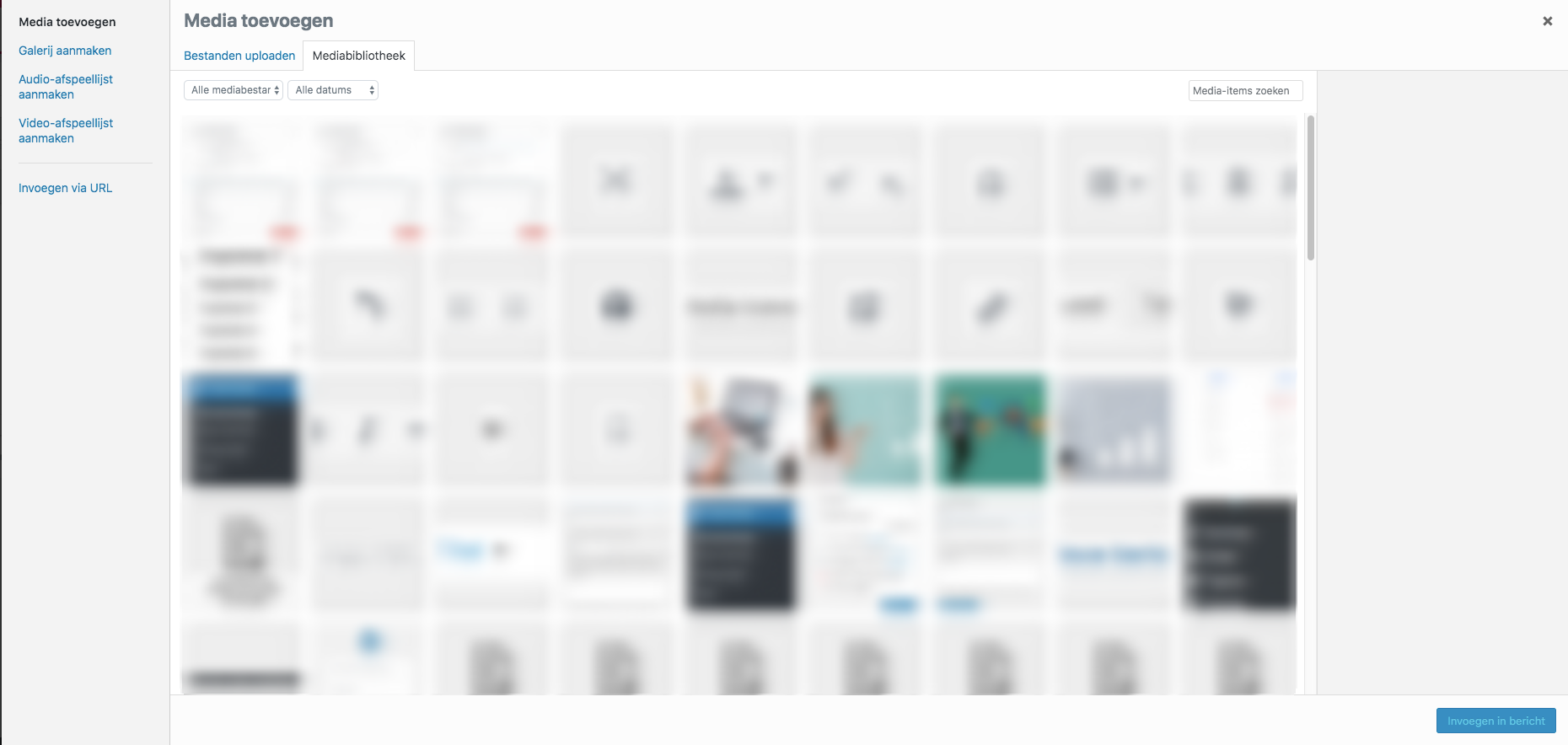
Wanneer u op ‘Media toevoegen’ klikt krijgt u het volgende scherm in beeld:

- Bovenaan het scherm zijn 2 tabjes zichtbaar Bestanden uploaden en Mediabibliotheek.
- Via het tabje Bestanden uploaden kunt u bestanden toevoegen op 2 manieren: Sleep het bestand vanaf een locatie op uw computer naar het midden van dit scherm. WordPress pakt het bestand dan zelf op. Tweede manier is via het drukken op de button “Bestanden selecteren”. Dan krijgt u een zoekvenster om op uw computer naar bestanden te zoeken en deze up te loaden.
- U komt in een informatiescherm over het bestand, zie volgende afbeelding.
Er zijn nu meerdere opties: (u kunt ook direct klikken op de button ‘In pagina invoegen´)
- Afbeelding bewerken: U kunt de afbeelding, wanneer nodig, bijwerken. Klik hiervoor op de knop Afbeelding bewerken. Deze functie is vooral voor ervaren gebruikers en is dus meestal niet nodig om te gebruiken!
- Titel: Deze titel is zichtbaar wanneer een bezoeker zijn muisaanwijzer stilhoudt op het plaatje. Het is belangrijk om goede titels in te vullen. Een bezoeker heeft niks aan de titel “Afbeelding_018.jpg” maar wel aan “Foto van ons bedrijfspand” als titel.
- Alt-tekst: Dit is de tekst die verschijnt wanneer de bezoeker met de muis over de afbeelding gaat. Deze tekst wordt ook door zoekmachines gebruikt om de afbeelding te kunnen begrijpen.
- Onderschrift: De tekst die u hier invult zal onder de afbeelding verschijnen op uw pagina/in uw bericht.
- Beschrijving: Deze tekst ziet de bezoeker niet en is alleen voor u handig om de bestanden in uw mediabibliotheek te kunnen onderscheiden.
- Link naar: Hier kunt u aangeven of de afbeelding gelinkt moet worden naar een door u gekozen URL of bijvoorbeeld naar de grote versie van de afbeelding. Over het algemeen is het het best om hier te kiezen voor Geen link.
- Uitlijning: Hier kunt u aangeven waar de afbeelding moet komen. Op de regel waar u klikte (kies dan voor: Geen) of bijvoorbeeld uitgelijnd (links, gecentreerd of rechts). Wanneer u links of rechts kiest is het verstandig om vervolgens de horizontale en verticale ruimte ook nog in te stellen (zie Geavanceerde instellingen). Dit kan pas ná het invoegen van de afbeelding in het bericht of pagina.
- Afmeting: Via afmeting heeft u meerdere standaard groottes tot uw beschikking. Een thumbnail is de kleinste versie en wordt vaak gebruikt in archieven. Volledige grootte is de afmeting van de huidige afbeelding. Groot en gemiddeld zijn kleiner dan de volledige grootte.
Invoegen in bericht
Nadat u alles heeft ingevuld of ingesteld klikt u op de knop Invoegen in bericht om de afbeelding toe te voegen aan het bericht of de pagina. Op deze manier is de afbeelding ook meteen in de Mediabibliotheek toegevoegd. Enkele instellingen kunt u later ook weer aanpassen.
Inhoudsopgave handleiding WordPress
- Wat is WordPress?
- Inloggen
- Dashboard
- Menu via het Dashboard
- Berichten beheren
- De opmaakeditor: WYSIWYG (What you see is what you get)
- Mediabibliotheek
- Pagina´s beheren
- Formulieren beheren
- Menu’s beheren
- Widgets