Zo maak je een meetbaar doel voor je website
Een website kan talloze doelen hebben. Van simpelweg informeren tot het genereren van leads of verkopen van producten. Misschien gaat het je wel om meer naamsbekendheid. Google Analytics is jouw helpende hand in het opstellen en meten van een doel. Hoe werkt dat?
Wat is het doel van jouw website?
Je weet nu dat iedere website een doel hoort te hebben. Vaak zien mensen de website als het doel, maar dat is alleen maar een middel om jouw doel te bereiken. Bij het opstellen van een doel, kan Google Analytics je helpen. Met deze tool kun je namelijk talloze dingen meten. We geven je een paar voorbeelden van meetbare doelen via Google Analytics, ter inspiratie:
1. Contact opnemen
Misschien wil je dat mensen contact met je opnemen, een vraag stellen of een offerte aanvragen via een formulier op je website. Doet iemand dat, dan ziet Google Analytics dit als een potentiële klant en kun je dit in de statistieken terugvinden.
Hoe? Dit kan in Google Analytics worden gemeten door bijvoorbeeld het toevoegen van een gebeurtenis (event) bij het verzenden van het formulier. Of door het meten van de bedankpagina (URL-bestemming).
2. Delen van content
Is het doel van je website meer naamsbekendheid? Dan kan het delen van content op sociale media een meetbare statistiek zijn. Wanneer iemand iets deelt met zijn of haar vrienden, wordt de website bekend bij meer mensen. Dit hoeft niet direct tot meer bezoek te leiden, maar mensen zien de naam van jouw website wel en daarmee vergroot je de naamsbekendheid.
Hoe? Dit kan door een gebeurtenis (event) te koppelen aan het klikken op een van de ‘deel’ buttons, maar het is ook mogelijk om alle uitgaande links te taggen met bijvoorbeeld ‘/outgoing’ en het vervolgens via URL-bestemming in combinatie met een reguliere expressie te meten.
3. Aanmelden op de nieuwsbrief
Nieuwsbriefontvangers zijn waardevolle aanwinsten; het zijn mensen die al geïnteresseerd zijn in je bedrijf ofwel product. Deze mensen kun je op de hoogte houden van bijvoorbeeld (kortings)acties, of bezoek genereren naar bepaalde content op je site. Het verhogen van het aantal nieuwsbriefontvangers kan dus ook een belangrijk doel zijn om te meten, en te optimaliseren.
Hoe? Dit kan door een gebeurtenis (event) te koppelen aan het klikken op de inschrijven-button. Moeten bezoekers de inschrijving nog bevestigen door te klikken op een link uit de e-mail, dan kun je ook deze URL’s als doel instellen. Hoe? Door middel van reguliere expressie. Dan meet je namelijk alleen de daadwerkelijk geactiveerde nieuwsbriefontvangers. Wat ook kan lonen: meet ze beide, zodat je het verschil kunt zien.
Tip: Maak je gebruik van een langer formulier waarin de bezoeker meerdere velden moet invullen? Kies er dan voor om deze velden allemaal apart te meten. Het voordeel is dat je kunt zien wanneer mensen afhaken bij het invullen van een langer formulier.
4. Verkoop van een product
In Google Analytics kun je e-commerce tracking instellen. Zo kan er ook in analytics worden gezien welke producten er gekocht worden, maar ook bijvoorbeeld hoeveel items er worden verkocht en hoe vaak de bezoeker op de website komt voordat diegene daadwerkelijk afrekent.
Hoe? Zorg eerst dat e-commerce tracking is ingeschakeld en geïnstalleerd, zodat je de gegevens volledig in Google Analytics ontvangt. Daarna kun je de ‘winkelwagen’-pagina als URL-bestemming gebruiken voor het instellen van het doel. Verstandig bij dit doel is het ook om een ‘funnel’ in te stellen. Dit zijn de stappen in het koopproces op je pagina. Zoals bijvoorbeeld:
- Winkelwagen bekijken
- Algemene voorwaarden tonen en akkoord vragen
- Gegevens klant vragen
- Betaalmethode selecteren
- Betalen
- Bevestiging voltooide transactie
Al deze pagina’s hebben aparte URL’s die je kunt instellen in je funnel. Zo kun je bij dit doel ook zien of, en wanneer mensen afhaken in het proces.
5. Informeren van de bezoeker
Sommige websites hebben simpelweg het doel om bezoekers te informeren. Het is wel slim om dit doel specifiek te maken. Bijvoorbeeld: een bezoek is succesvol als een bezoeker minimaal vijf pagina’s per bezoek bekijkt. Of maak het doel concreet door er een bepaalde tijd aan te hangen. Hoe lang wil je dat diegene op je website rondhangt?
Hoe? Bij het instellen van doelen kun je kiezen voor ‘Pagina’s/bezoek’ of ‘Bezoekduur’. Daar kun je aangeven wat je een goed aantal pagina’s vindt of wat een goede bezoekduur is. Je kunt hier bijvoorbeeld als basis net boven het huidige gemiddelde van je website kunnen gaan zitten. Leg de lat niet te hoog! De champagne mag best een keer poppen.
6. Bezoekers naar een bepaald onderdeel van de website sturen
Het doel kan ook zijn om bezoek te genereren op een bepaald deel van de website. Bijvoorbeeld omdat die pagina’s worden verkocht aan adverteerders of om bezoekers beter en vollediger te informeren.
Hoe? Je kunt bij de doelen dan kiezen voor het type ´URL-bestemming’. Gaat het om één specifieke pagina, gebruik het zoektype dan exact. Gaat het bijvoorbeeld om een groep pagina’s (bijvoorbeeld artikelen), kies dan voor reguliere expressie. Daarmee geef je aan dat alle pagina’s die bezocht worden en vallen onder ‘/artikelen’, gelden als een behaald doel.
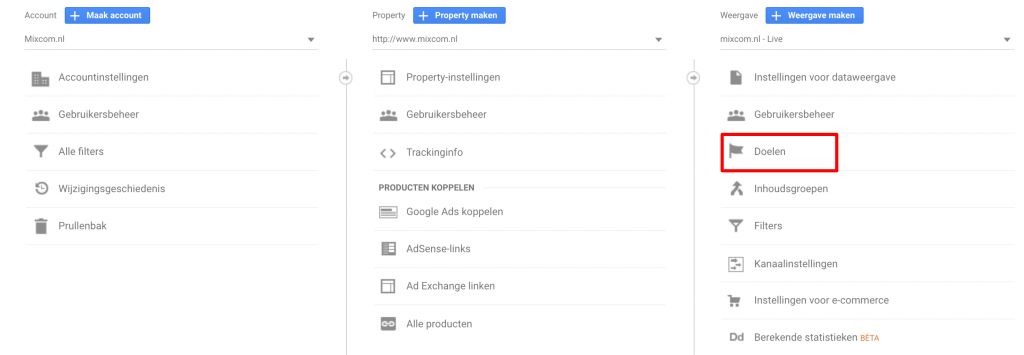
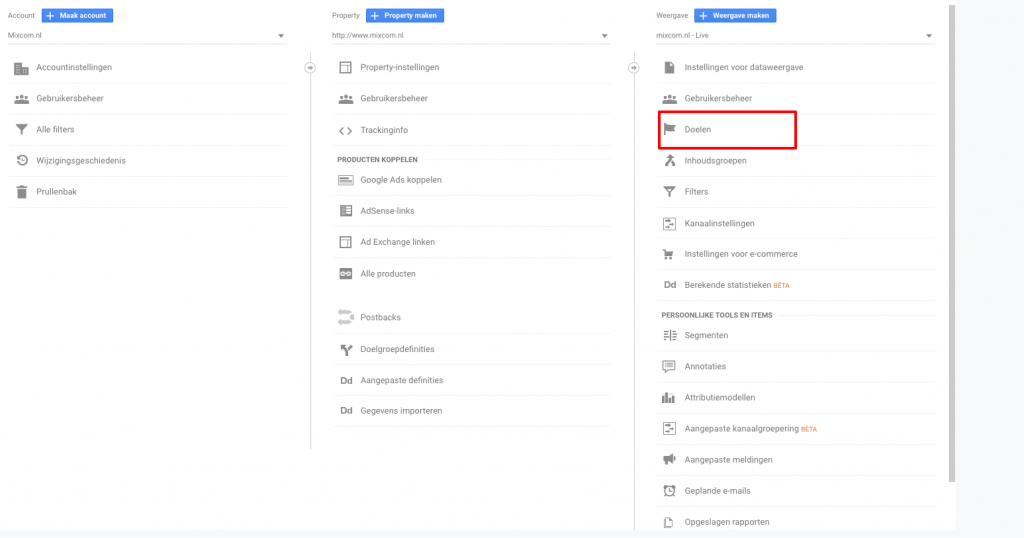
Waar kunnen doelen ingesteld worden?
Onder de knop ‘Beheerder’ (in het Engels ‘Admin’) kun je de gegevens van jouw profiel zien. In de derde kolom bij ‘Weergave’ vind je op de derde rij ‘Doelen’, hier kun je de verschillende doelen instellen.

Waarom zou je de doelen meten in Google Analytics?
Google Analytics kan jou dus helpen aan een mooi doel voor je website. Hartstikke handig, maar Google Analytics is natuurlijk vooral een topper in het meten van die doelen. Met deze 3 redenen hopen we je te overtuigen om je doelen te meten in Google Analytics:
- Je kunt zien of het doel van de website daadwerkelijk wordt behaald.
- Je kunt de conversie optimaliseren. Oftewel: door je doelen te meten, kun je de website verbeteren en zo meer bezoekers converteren. Converteren kan zijn het verkopen van een product, maar natuurlijk ook het opnemen van contact, delen van content of simpelweg het bekijken van bepaalde content.
- Je kunt controleren welke referrals de meest converterende bezoekers naar de website brengen. Daar kan vervolgens weer op worden ingestuurd door bijvoorbeeld vaker iets op die website te plaatsen.
Sparren?
Meer weten over onze creativiteit en technische kennis? Bel of mail ons.
Direct contact







 Deze standaardrapportage bestaat uit meerdere rapportages die je allemaal inzicht geven in de gebruikers van je website. Bijvoorbeeld vanaf welke locatie ze je website bekijken en met welke besturingssystemen. Je kunt zelfs inschakelen dat je van een deel de leeftijd en het geslacht kunt weergeven.
Deze standaardrapportage bestaat uit meerdere rapportages die je allemaal inzicht geven in de gebruikers van je website. Bijvoorbeeld vanaf welke locatie ze je website bekijken en met welke besturingssystemen. Je kunt zelfs inschakelen dat je van een deel de leeftijd en het geslacht kunt weergeven.




















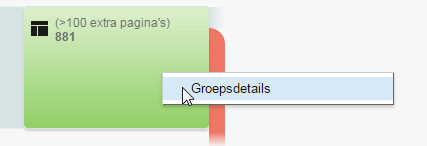
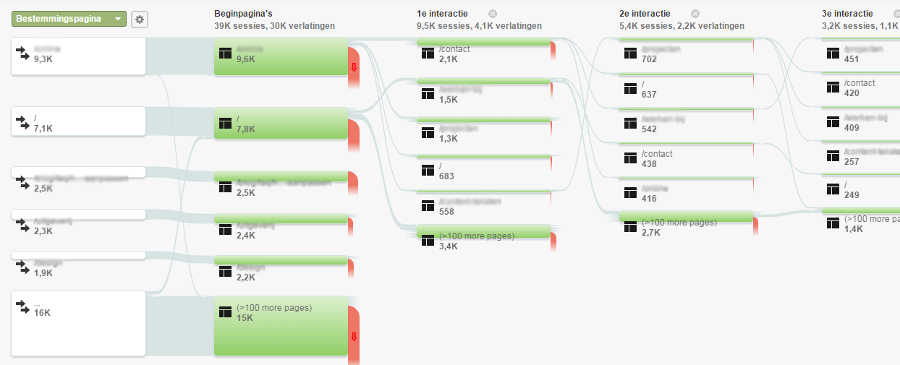
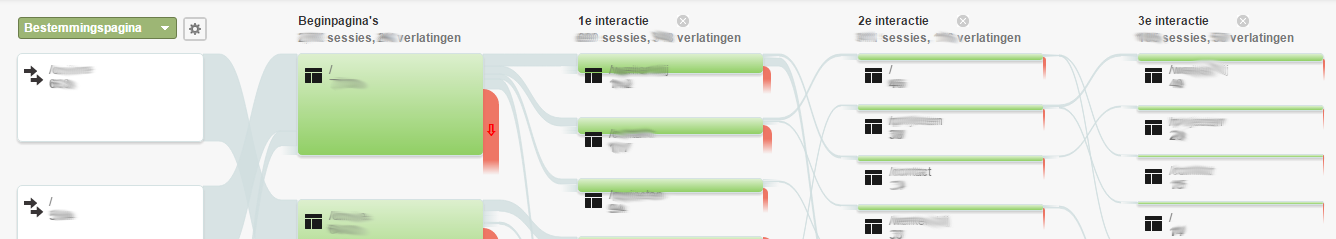
 Je ziet dan allemaal lijntjes heen en weer tussen alle pagina’s. De rode strepen zijn bezoekers die afhaken. De grijze lijnen/strepen zijn bezoekers die doorgaan naar een andere pagina. Hoe dikker de lijn of streep is, hoe meer bezoekers het zijn die die weg volgen.
Je ziet dan allemaal lijntjes heen en weer tussen alle pagina’s. De rode strepen zijn bezoekers die afhaken. De grijze lijnen/strepen zijn bezoekers die doorgaan naar een andere pagina. Hoe dikker de lijn of streep is, hoe meer bezoekers het zijn die die weg volgen.
 Je kunt je muis over blok bewegen om iets meer informatie te zien: het aantal doorlatingen en verlatingen maar ook in percentages.
De eerste kolom zijn de beginpagina’s, daarna zie je de tweede stap (1ste interactie), derde stap (2e interactie). Dus bijvoorbeeld van de homepagina (beginpagina) waar ze binnen kwamen, gingen ze naar de contactpagina (1ste interactie).
Je kunt je muis over blok bewegen om iets meer informatie te zien: het aantal doorlatingen en verlatingen maar ook in percentages.
De eerste kolom zijn de beginpagina’s, daarna zie je de tweede stap (1ste interactie), derde stap (2e interactie). Dus bijvoorbeeld van de homepagina (beginpagina) waar ze binnen kwamen, gingen ze naar de contactpagina (1ste interactie).