Een navigatiesysteem die een fietser naar de rijbaan stuurt, missende wandelbordjes of een gescheurde stadsplattegrond … Situaties die zorgen voor frustratie en onvrede. Datzelfde gebeurt bij een website waar je niet met gemak navigeert. Het ontwerpen van een solide navigatiesysteem is een van de belangrijkste aspecten van het ontwerpen van een website.
Met websitenavigatie bedoelen we de manier waarop je je website indeelt. Hoe? Door een menubalk. Die bestaat vaak uit hoofdcategorieën met een drop-down menu waarin eventueel subcategorieën worden weergegeven. Via dit pad kunnen bezoekers hun weg vinden op de website, zodat ze vinden wat ze zoeken. De meeste bezoekers maken gebruik van deze navigatie – cruciaal dus om die goed in te delen. We geven 6 tips om de websitenavigatie optimaal in te zetten.

1. Geef niet té veel keuzes
Wanneer er veel keuzes zijn, vinden mensen het over het algemeen moeilijker om de juiste beslissing te maken. Het gevolg: ze haken af. Voorkom dat door de maximaal zes tot acht hoofdnavigatie-items te maken. Probeer te identificeren wat de “toptaken” zijn op de website en verwerk die in je hoofdnavigatie.
Bepaal ook meteen wat de belangrijkste doelen zijn op je website en zorg dat deze in zo min mogelijk stappen behaald kunnen worden. De navigatie hoort dat natuurlijk te ondersteunen; zorg dus dat die items ook makkelijk te vinden zijn in het menu.
2. Ontdek wat de klant zoekt, niet wat jij wil vertellen
Een veelvoorkomend probleem: in de navigatie de items neerzetten die het management graag wil zien, of die om een andere reden belangrijk zouden moeten zijn. Maar stilstaan bij wat de bezoeker daadwerkelijk zoekt of nodig heeft? Ho maar. Dat is natuurlijk niet de bedoeling.
Deze gedachte is op zich niet gek: meestal heeft het te maken met een interne bedrijfsstructuur of een verandering van richting in het bedrijf. En ja, wanneer je naar iets anders toe wilt, moet je altijd ergens een begin maken met de verandering. Maar zorg dan wel dat je altijd denkt als (potentiële) klant.
3. Wees consistent
We hebben allemaal de aangeboren drang tot consistentie. Als we eenmaal een beslissing nemen of een mening hebben, blijven we daar graag bij. Anders voelt het als verliezen en dat is iets wat we liever niet willen. Zelfs met zo’n klein iets als een websitenavigatie speelt zo’n natuurlijke drang een rol. Zorg dus dat de navigatie altijd op dezelfde (en herkenbare) plek te vinden is en wees consistent. Verander dus niet op elke pagina de hoofdnavigatie, omdat het je handiger lijkt. Mensen raken dan sneller de weg kwijt en haken eerder af.
4. Kies voor duidelijke, korte woorden
We houden van gemak, zeker als we online rondsnuffelen. Zo worden teksten vaak gescand in plaats van uitgebreid gelezen of bekeken. Probeer daarom ook in het navigatiemenu zo snel mogelijk ter zake te komen: zorg voor navigatie-items van één of twee woorden. Het is niet alleen makkelijker te lezen voor de bezoeker, er blijft ook meer ruimte over in de navigatiebalk. En zo kun je weer zorgen voor meer witruimte, wat prettiger leest.
Wees niet te algemeen
Waak er wel voor dat je niet te algemene woorden plaatst, zoals “diensten” en “over ons”. Die termen zeggen niet zoveel, laat staan dat ze onderscheidend zijn. Pak het handiger aan, zodat een blik op de menubalk direct aangeeft op wat voor website je terecht bent gekomen. Plaats bijvoorbeeld je belangrijkste diensten direct in de hoofdnavigatie. Woorden als “over ons” en “vacatures” kunnen vaak gemakkelijk geplaatst worden in bijvoorbeeld de footer of een tweede (secondary) navigatiemenu die minder visueel opvalt.
Vermijd vakjargon
Ook een veelvoorkomende valkuil: het gebruik van vakjargon. Iets wat voor jou en je collega’s gesneden koek is, zorgt bij klanten voor opgetrokken wenkbrauwen en grote vraagtekens. Zij zijn misschien minder bekend met jouw producten en gaan steigeren van ingewikkelde termen. Probeer in dat geval na te gaan bij je doelgroep wat ze verwachten. Vraag ze hier het liefst persoonlijk naar. Lukt dat niet, dan kun je bijvoorbeeld enquêtes laten invullen.
Denk aan zoekmachine-optimalisatie (SEO)
Ben je bezig met het opzetten van een navigatiestructuur? Vergeet de zoekmachine-optimalisatie niet. Vaak zorgt dat er ook voor dat je beter weet waar mensen op zoeken (zie punt 2.). Veelal komen de woorden die je kiest in de navigatiestructuur ook terug in je URL-structuur. Onze tip: onderzoek welke woorden mensen opzoeken en dus belangrijk zijn voor jouw website. Plaats deze vervolgens zoveel mogelijk vooraan in de URL. Hoe je de zoekwoorden kunt vinden, lees je in deze blog.
5. Word een kenner
Er zijn natuurlijk véél meer tips te geven om je menu te verbeteren. Geïnteresseerd in het verbeteren van je websitenavigatie? Lees dan vooral ook deze artikelen en onderzoeken:
• Een sticky menubalk zorgt er voor dat mensen sneller kunnen navigeren.
• Wanneer gebruik je een dropdown menu, en wat zijn de meest voorkomende fouten en best practices?
• Het hamburger-menu-icoontje blijkt (stiekem) zelfs op mobiel niet altijd even duidelijk, mensen prefereren een gewone “menu”-knop. Gebruik hem daarom op desktop liever helemaal niet.
6. Wat moet er in mijn menu?
Maar dan: hoe maak je een schifting in de pagina’s op je website? Hoe maak je een duidelijk onderscheid? En hoe weet je wat je bezoekers zoeken?
Kaartjes / post-its sorteren
Je kunt de (belangrijkste) pagina’s uitschrijven op bijvoorbeeld kaartjes of post-its en ze op deze manier gaan groeperen. Er zijn een paar manieren waarop je hier mee aan de slag kunt:
Je kunt ervoor kiezen ze zelf te verdelen in groepjes (ofwel categorieën ofwel hoofdnavigatie-items) en deze zelf een naam te geven waarvan jij denkt dat die de lading dekt.
- Je kunt er ook voor kiezen een paar collega’s (of klanten) te laten kijken naar de pagina’s, ze onder te verdelen en op die manier groepjes te maken.
- Je kunt het ook andersom doen: jij verzint de groepjes en je laat collega’s of klanten uitvogelen welke pagina’s in welke groep thuishoren. Zo kun je zien of jouw ideeën duidelijk genoeg zijn.
- Op deze manier kun je ook een schifting maken in pagina’s die niet meer op de website of in het menu zichtbaar hoeven te zijn, al dan niet in combinatie met bijvoorbeeld de statistieken van Google Analytics.
Nog wat andere artikelen over het opzetten van een navigatie aan de hand van kaartjes:
- Card sorting: Mistakes Made and Lessons Learned
- Navigatiecrisis: Zo puzzel je de ruggengraat voor je website in elkaar
Google Analytics gebruiken
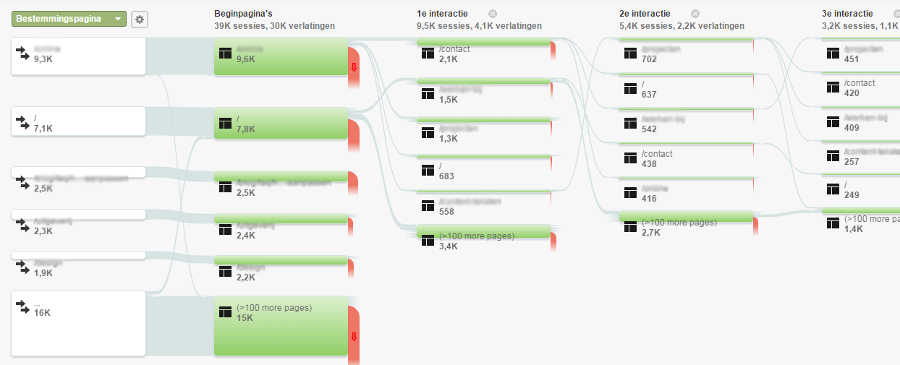
In Google Analytics zie je hoeveel pagina’s bekeken worden. Goed om te weten: als mensen bijvoorbeeld altijd via contact naar routebeschrijving moeten, zie je dat contact veel meer hits heeft dan de routebeschrijving. Terwijl de meesten helemaal niet opzoek waren naar de contactpagina. Een tikkeltje misleidend, dus. In Google Analytics kun je onder “Gedragsstroom” zien hoe mensen heen en weer navigeren op de website.

Je kunt daar naast learnings voor je websitenavigatie natuurlijk ook learnings uit trekken voor de inhoud van de betreffende pagina’s. Mensen gaan van home naar contact en weer naar home, dus klaarblijkelijk vinden ze iets niet op contact wat ze wel verwachten. Misschien wilden ze weten in welke regio het bedrijf zit? Of zochten ze een telefoonnummer? Als je weet wat mensen zochten, kun je dit verwerken in je website.
Sparren?
Meer weten over onze creativiteit en technische kennis? Bel of mail ons.
Direct contact