Welke trends zijn niet te missen? We geven een overzicht en lichten er in dit magazine zes uit. Trends waarbij je in ieder geval wilt stilstaan, en waarvan wij zeggen: sluiten ze aan bij (de ambities) van je bedrijf? Pas ze dan toe!
MixComMag is ons gratis online magazine. Ontwikkeld om je te inspireren en op weg te helpen om te innoveren. In dit nummer lees je alles over de trends voor 2020 over content, design en online. Wat kun je ermee als merk of bedrijf?










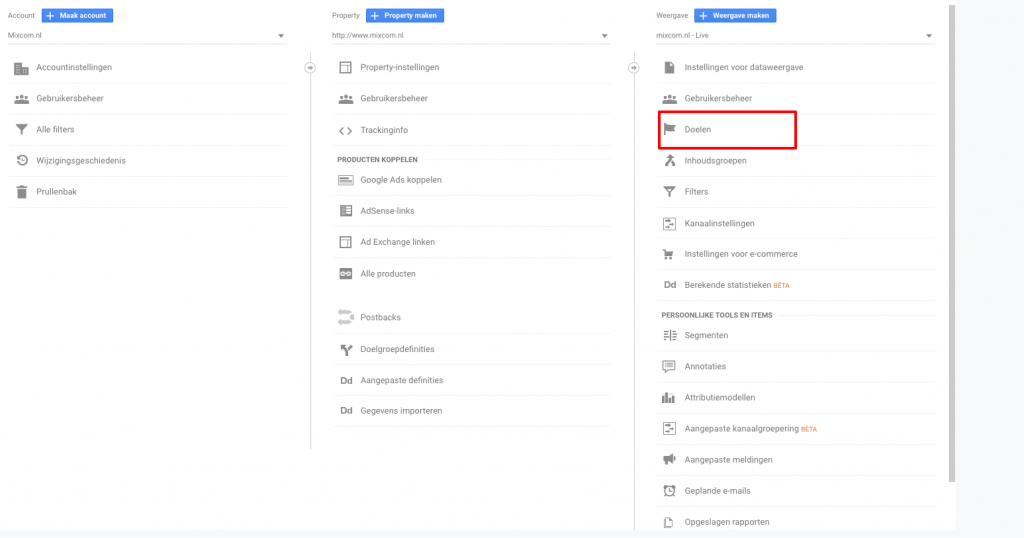
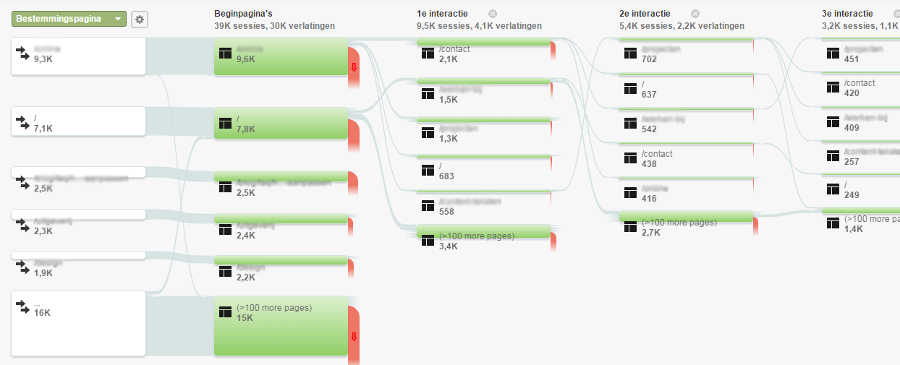
 Deze standaardrapportage bestaat uit meerdere rapportages die je allemaal inzicht geven in de gebruikers van je website. Bijvoorbeeld vanaf welke locatie ze je website bekijken en met welke besturingssystemen. Je kunt zelfs inschakelen dat je van een deel de leeftijd en het geslacht kunt weergeven.
Deze standaardrapportage bestaat uit meerdere rapportages die je allemaal inzicht geven in de gebruikers van je website. Bijvoorbeeld vanaf welke locatie ze je website bekijken en met welke besturingssystemen. Je kunt zelfs inschakelen dat je van een deel de leeftijd en het geslacht kunt weergeven.
















